Find the proposal here - https://docs.google.com/document/d/1myJvbXrCGrauTRa_tBm8zJ4wKnIq0b6MUapZ84GMPcQ/edit?usp=sharing
(Basic) - Basic Goals to Achieve.
(Extended)- Extended/Stretched Goals to achieve.
Abstract about the Project -
Goals: (Basic)
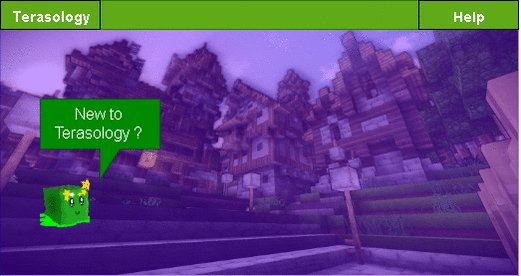
Aiming to build an interactive web experience for the contributor/player which will take them through all the possible paths according to his/her interests in the terasology project.
By this project, the new visitor/player/contributor should get an idea about-

(Basic) - Basic Goals to Achieve.
(Extended)- Extended/Stretched Goals to achieve.
Abstract about the Project -
Goals: (Basic)
Aiming to build an interactive web experience for the contributor/player which will take them through all the possible paths according to his/her interests in the terasology project.
By this project, the new visitor/player/contributor should get an idea about-
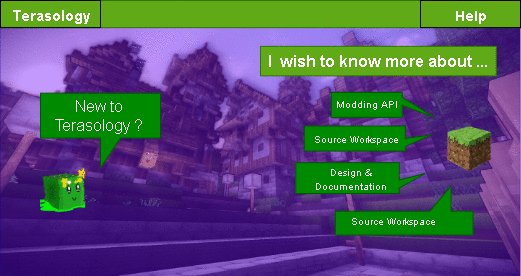
- All domains included in the MovingBlocks world.
- All possible roles in the project.
- All possible paths to start contributing (for contributor)
- All Modules in each project. (Terasology/DestinationSol)
- The Final Product will be an interactive web application.
- The user will select his/her approach to start the journey. i.e. Either to dive into one of the projects or based on users Interest (Role-based)
- The overall web app will be a conversation based experience. (i.e. An agent will be helping the user throughout the journey)
- The user's input will be treated as a command to our agent & the agent will do respond with an appropriate response & will help users to complete the journey.
- The user will be navigated to a resource (eg.docs).
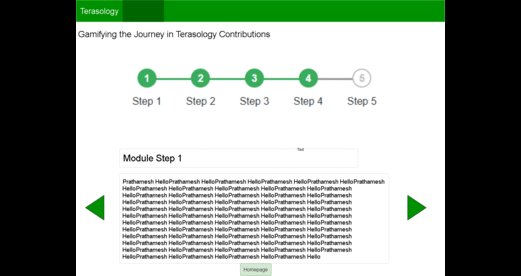
- The overall journey will be tracked by the web app in the local-storage.
Last edited:

 Setup A New React Project
Setup A New React Project