Name: FacadeServer
Summary: A program which integrates a Terasology headless (no GUI) server with a web (HTTP and WebSocket) server to allow users to interact with the game using a web browser, a mobile device, or, with a bit of additional work, anything that can interact with an HTTP REST API or a WebSocket connection. Right now, the main features are:
Current Goal: provide a server with additional features for interaction from outside the regular game client.
Curators: @Inei1 (GSoC 2018 student), @gianluca_n (GSoC 2018 mentor, GSoC 2017 student), @msteiger (project starter, GSoC 2017 mentor), @Skaldarnar (GSoC 2017 mentor)
GitHub: https://github.com/MovingBlocks/FacadeServer
Related: https://github.com/MovingBlocks/FacadeServer-frontend - web and mobile client based on ReactXP
Download: FacadeServer is now included in Terasology's Omega builds, which can be downloaded from the main project's GitHub releases page (the new packaging method was introduced by @Inei1 as part of the GSoC 2018 project)Docker repository (OUTDATED) with image updated at the end of GSoC 2017
API documentation: See here if you are interested in developing other clients (programs/scripts which need to interact with this project).
Video:
Some screenshots:
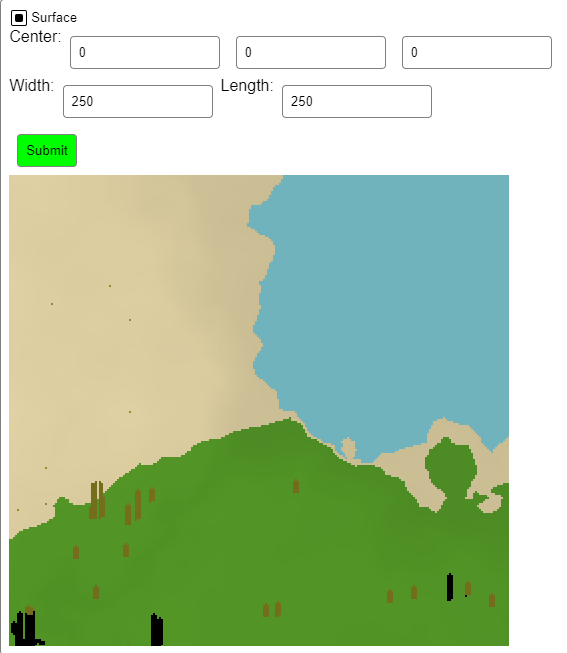
World map:

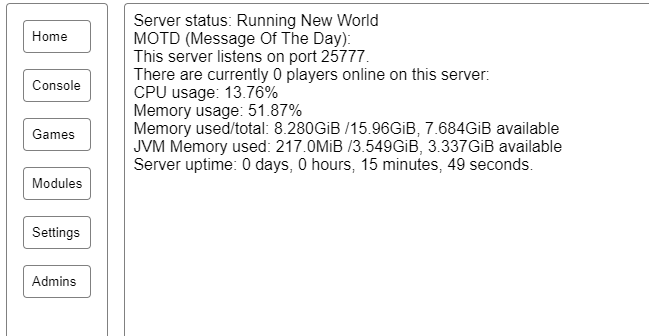
System stats:

Summary: A program which integrates a Terasology headless (no GUI) server with a web (HTTP and WebSocket) server to allow users to interact with the game using a web browser, a mobile device, or, with a bit of additional work, anything that can interact with an HTTP REST API or a WebSocket connection. Right now, the main features are:
- access the console/chat system (with command completion)
- view 2D top-down maps of the game world running on the server
- monitor the server's resource usage (CPU, RAM)
- install modules
- blacklist/whitelist players
- manage multiple games (only one can run on the server at a given time)
- manage user permissions
Current Goal: provide a server with additional features for interaction from outside the regular game client.
Curators: @Inei1 (GSoC 2018 student), @gianluca_n (GSoC 2018 mentor, GSoC 2017 student), @msteiger (project starter, GSoC 2017 mentor), @Skaldarnar (GSoC 2017 mentor)
GitHub: https://github.com/MovingBlocks/FacadeServer
Related: https://github.com/MovingBlocks/FacadeServer-frontend - web and mobile client based on ReactXP
Download: FacadeServer is now included in Terasology's Omega builds, which can be downloaded from the main project's GitHub releases page (the new packaging method was introduced by @Inei1 as part of the GSoC 2018 project)
API documentation: See here if you are interested in developing other clients (programs/scripts which need to interact with this project).
Video:
Some screenshots:
World map:
System stats:
Last edited:
